Frank Thomas (left) Ollie Johnston (Right)
Squash and Stretch
Squash and stretch is the principle I, at this very moment in time have become most familiar with and most confident with. Basically it is the motion of something landing from a height, squashing on a surface, then pushing itself back up. In animation we use exaggeration to create more of an effect so when the object has hit the ground we squash it right down so it is very short but very wide. And when the object nears the end of its fall it stretches out so its very tall and thin.

(Not drawn by me)
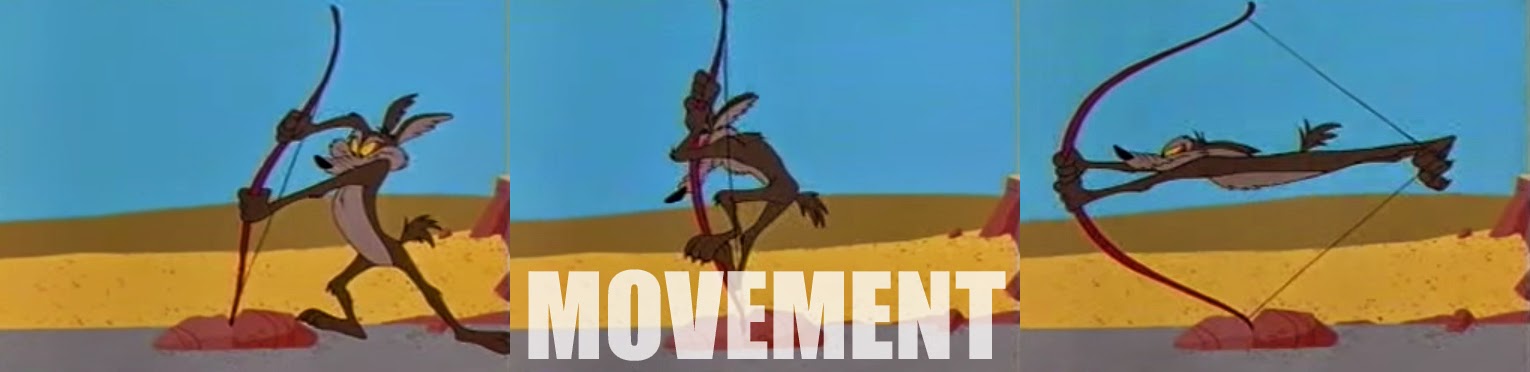
Anticipation
Runners do not just take off on the spot without any preparation. And the same rule applies to animation. If a character is about to run, jump or anything that requires thrust then they need to prepare themselves. E.g. if a character is about to jump on the spot, to jump as high as possible they would crouch down before pushing off with their legs. In fact, no matter how high or low the character bounces they will always have some sort of push off action.

Preparation

Take off
Staging
When the viewer watches anything on a screen it is very important that the viewers attention is on the main character. How this is accomplished is through the use of framing.

For example take this scene from Up on Poppy Hill. Even if we have never seen the movie, we can tell who the main characters are simply because they are placed in the center of the frame so our eyes are directed to them.
Straight Ahead and Pose to Pose
Straight Ahead animation is the principle of animating a character from the beginning of a scene to the end without any key frames or brakes if you will. What I mean by this is that we follow a character from beginning to end without the character stopping in any positions.
As you can see (Above) the camera follows the character and there are no visible points where the character pauses in any sort of position.
As you can see (Above) the character gets into position, then moves, then gets into another position. The key-frames here are the left frame and the right. Then the animators fill in the gaps of the character getting into the position in the right frame.
Follow Through and Overlapping Action
Follow Through and Overlapping Action is basically, in a movement when a character suddenly stops e.g. after running their whole body doesn't simply stop at the same time like a robot. When a man with long hair for example stops running his hair might continue to flow across his face.
As you can see (above) the character moves to the window, stops suddenly but his tie follows behind him because it is much lighter in weight.
Slow In and Slow Out
Slow In and Slow Out basically means in a movement a character or object needs to speed up or slow down to look more realistic. Obviously when a person runs they can't suddenly stop with no slow down unless they've run into a wall, gravity just doesn't work like that.

Above is my own example of Slow In and Slow Out, the ball starts at one end, drops, slowly builds up speed and goes back up in an arc before slowing down as it reaches its height.
Above is Slow In and Slow Out in action.
Arc
Arcs appear in animation in most movements, perhaps without the viewer noticing. Every time a character walks realistically the arc principle is at work, same goes for running, swimming, basically most movements. If a character walks in a line, his/her head does not stay exactly the same height, it slightly bounces up and down to go with the legs straightening and bending.

As you can see the character (above) dips below and over the line where his head is, again not drawn by me.
Secondary Action
When a character walks for example, it is unrealistic that the legs moving is the only thing that is happening in the frame. In animation it looks lifeless and robotic. To give a character more life, a character walking might also be blinking, swinging their arms back and forth, talking on the phone etc. These actions are known as secondary actions, a character is doing them but its not the main thing that they are doing.
See (above) the female character walks into shot (primary action) while also tucking a file away (secondary action).
Timing
Timing is very important in animation because obviously some things are going to move faster than others. For example if the scene is a crowded street, a car passing has got to move faster than say people on the pavement in order to be realistic.
Exaggeration
Cartoons especially always exaggerate to comedic effect. Different animation styles do this to different extents. But in a movement such as jumping, in animation a character might squash so far down to then ping back up in a way that the character stretches to such an extent physically impossible for real life human beings.
Artist John Kricfalusi uses exaggeration constantly in his cartoons see (above) Ren and Stimpy.
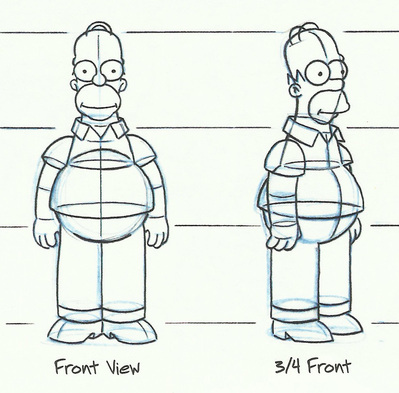
Solid Drawing
A solid drawing is a basically a regular drawing but with an added three dimensional effect. E.g. the drawing below of Homer Simpson has depth, we can tell because in the 3/4 Front image Homer's left leg is obviously behind his right giving the image depth.

Appeal
Watching an animation, it is very important that the viewers find the characters appealing and engaging. No matter if they're the antagonist or protagonist if the viewers don't find the character engaging then the animation doesn't work. To make a character more appealing to the viewer the protagonist will often have fewer features because characters with too many features and a too complicated design are often difficult to find engaging.

The character Olaf has proved to be very popular among Frozen fans, a reason could be because he has very few features.








No comments:
Post a Comment